Notionからいい感じのPDFを生成する(Notion + VScodeで実現)
Notionで書いた情報をPDF化したい。
書類をPDF形式で作る関係でそう思うことがあります。
NotionでもPDFでエクスポートできますが、スタイルを整えられない問題(※)があり、実用的ではありませんでした。
※ヘッダー、フッダーを任意に入れることができない、改ページを任意の個所でできない等

一手間加えて解決する
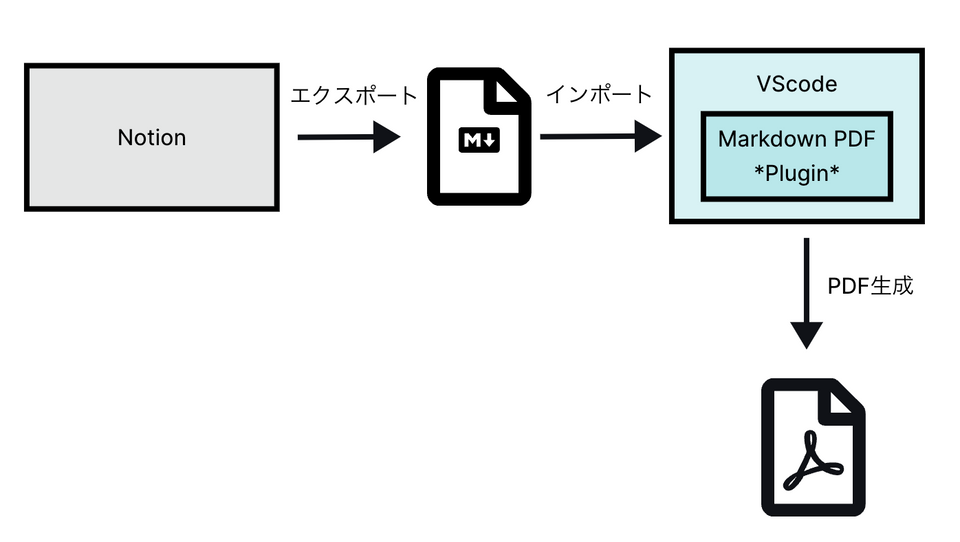
NotionからそのままPDF!!とはいきませんが、以下の手順でスタイルを整えた形でPDF化できました。
用意するもの
- Notion
- VSCode コードエディタ
- Markdown PDF VScodeプラグイン
Notionの他に、VScodeとMarkdown PDFを用意します。
VScode(Visual Studio Code)はコードエディタです。
ソフトウェア開発している人には馴染みがあると思います。
Markdown PDFはVSCodeのプラグインで、Markdown(マークダウン)からPDFを生成できます。

今回の環境
インストール
○VSCode
VSCodeはこちらからダウンロード可能です。
Windows、Mac、Linux版が用意されているので、ご自身の環境のものをダウンロードします。
○Markdown PDF
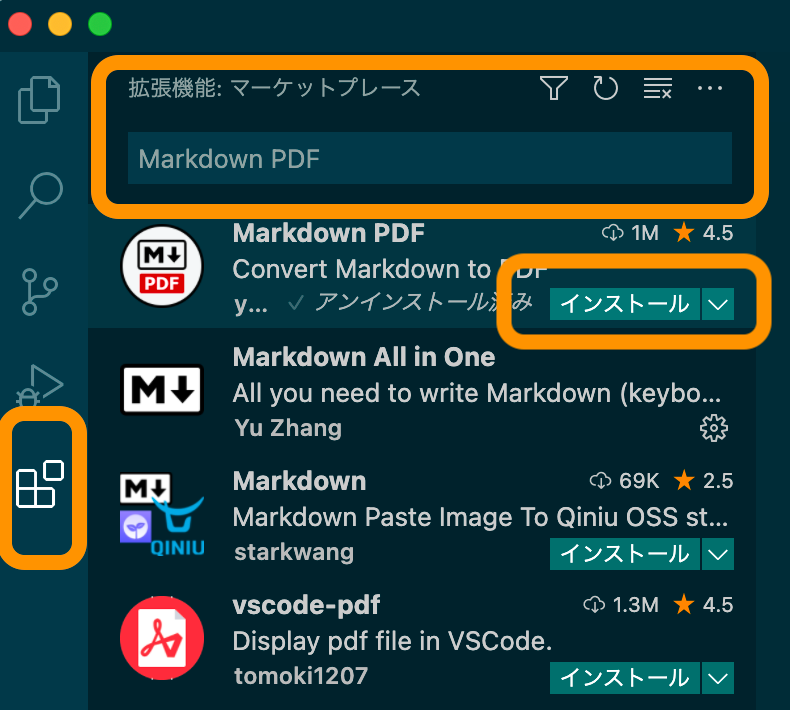
VScodeを起動して、画面左したのアイコンをクリックします。
※わたしの環境はMacです※
プラグイン(拡張機能)の検索できるので、「Markdown PDF」と入力します。
表示された検索結果から、Markdown PDFのインストールをクリックします。

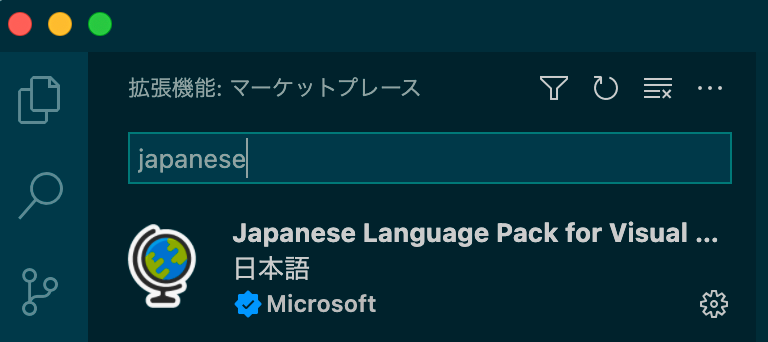
ちなみに、「Japanese」と入力すると、VScodeを日本語化するプラグインをインストールできます。

これで準備完了です。
スポンサード
手順
ここからは実際にPDFを生成する手順をご紹介します。
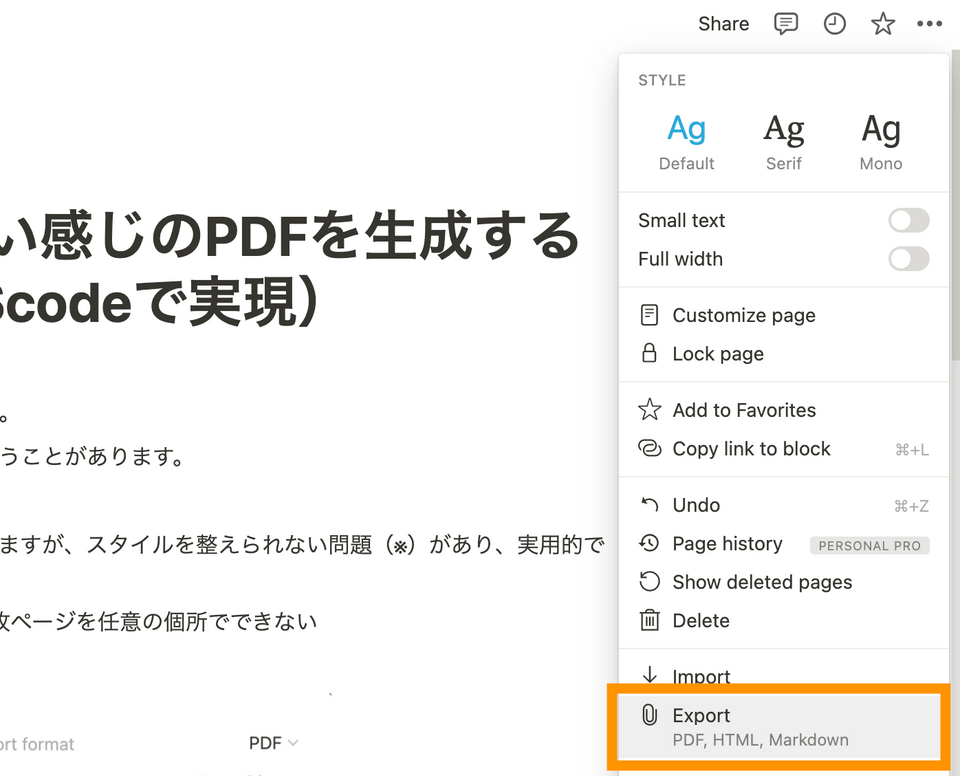
Notionからエクスポート
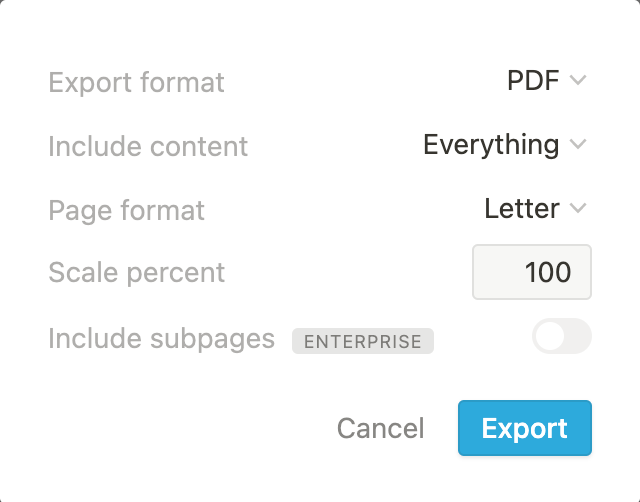
PDF化するドキュメントをエクスポートします。
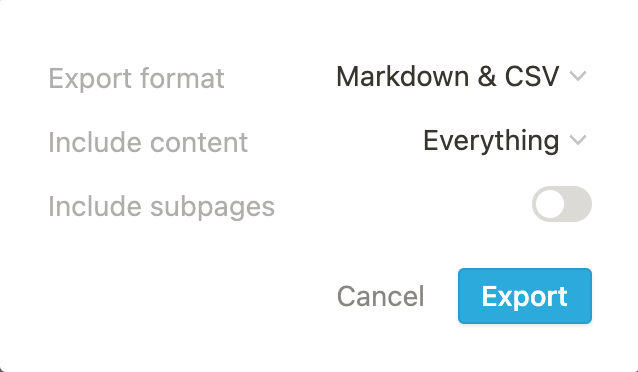
”Export format”は「Markdown & CSV」、”Include content”は「Everything」を選択。
Exportをクリックすると、保存場所を確認されるので任意の場所を選択。
※画像などのコンテンツが含まれている場合、ZIPファイルで保存されます


保存されるZIPファイル名は、指定しなければ「Export-abc123**」のような英数字が含まれるものになります。
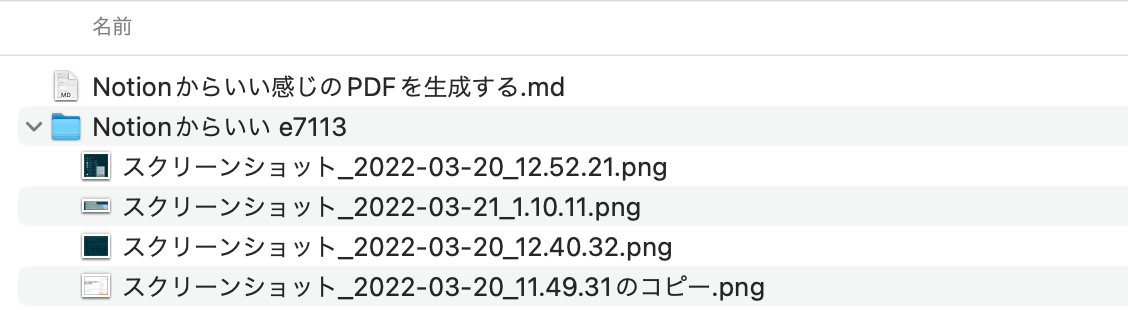
ZIPを解凍すると以下の構成でファイルが保存されます。
ディレクトリの中には、画像などのコンテンツが含まれます。
- ***.md
- ディレクトリ
- コンテンツ(画像など)

- ***.mdがマークダウンのファイル。
VSCode設定
まず、VSCodeの設定を行います。
設定概要:

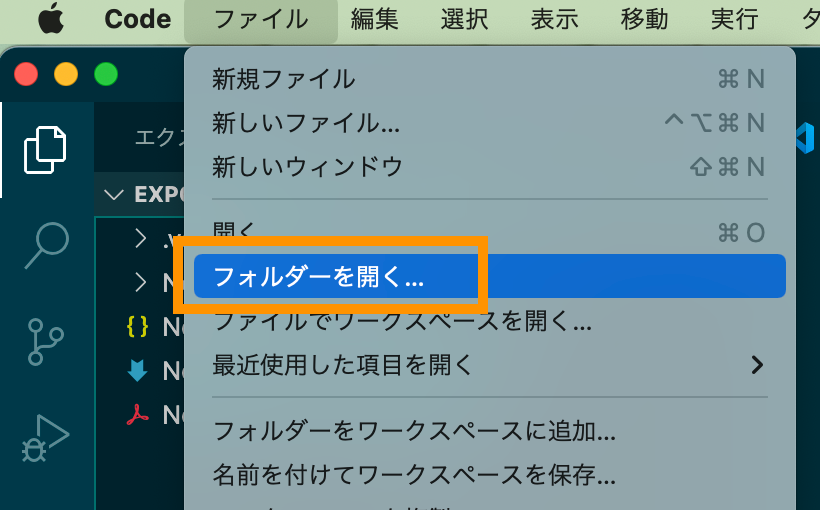
1.VSCodeを起動し、「ファイル」→「フォルダーを開く」をクリック、エクスポートしたファイルを格納しているディレクトリを指定します。

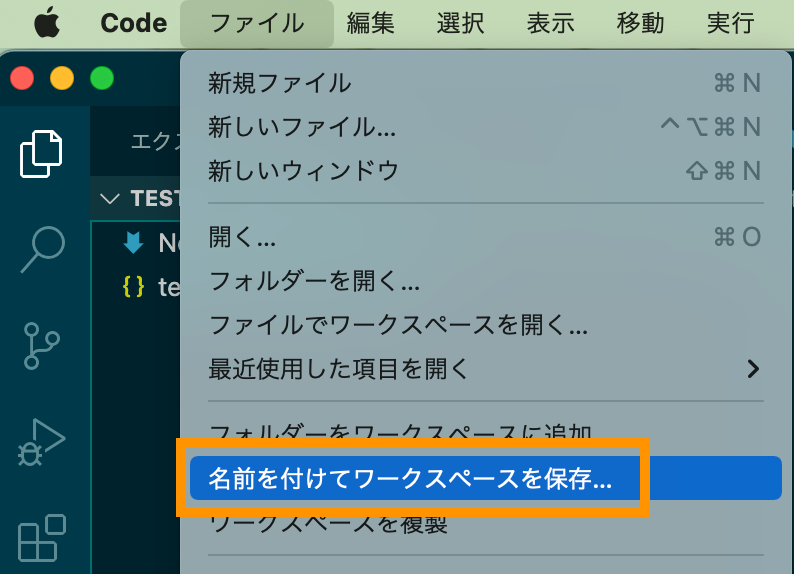
2.名前を付けてワークスペースを保存」をクリックします。
ワークスペースの設定ファイルを保存するダイアログが出るので保存します。
「***.code-workspace」という拡張子で保存されます。

「***.code-workspace」の内容はデフォルトでこんな感じです。
このファイルにVSCodeの設定内容を記述します。
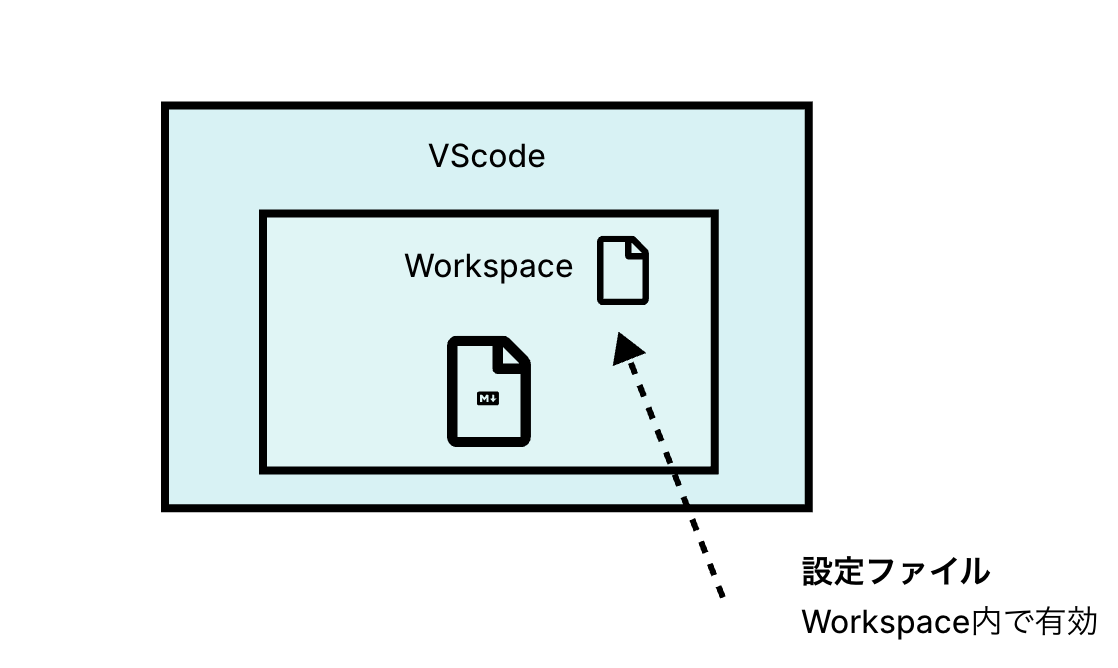
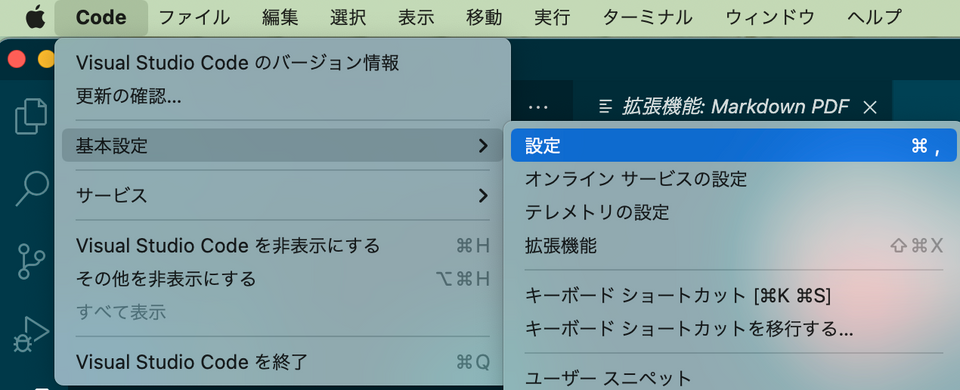
VSCodeの基本設定からも設定可能ですが、こちらからだとVSCode全体に影響する設定となります。
上記のようにワークスペースで設定すると、ワークスペース内にのみ反映される設定となるため、今回はこちらを採用しています。

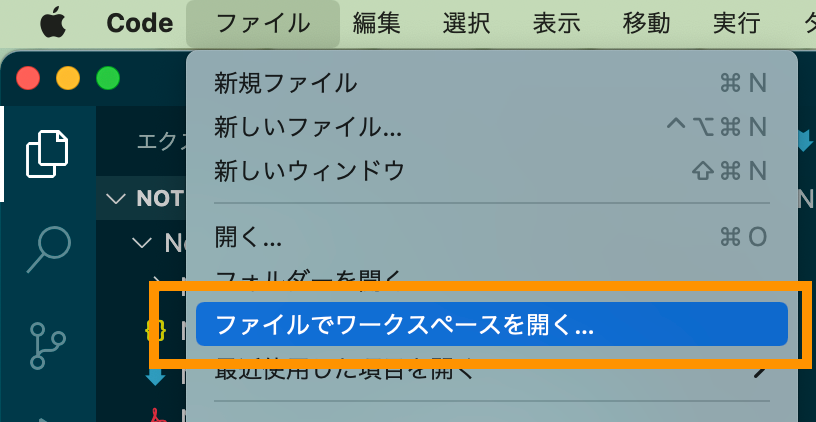
💡 次回以降(VSCodeを閉じて再度開く場合)作業をする場合は、「ファイルでワークスペースを開く」から作成した設定ファイル(***.code-workspace)を開いてください。
ワークスペースを開かないと設定が反映されません。

VSCode設定ファイルの編集
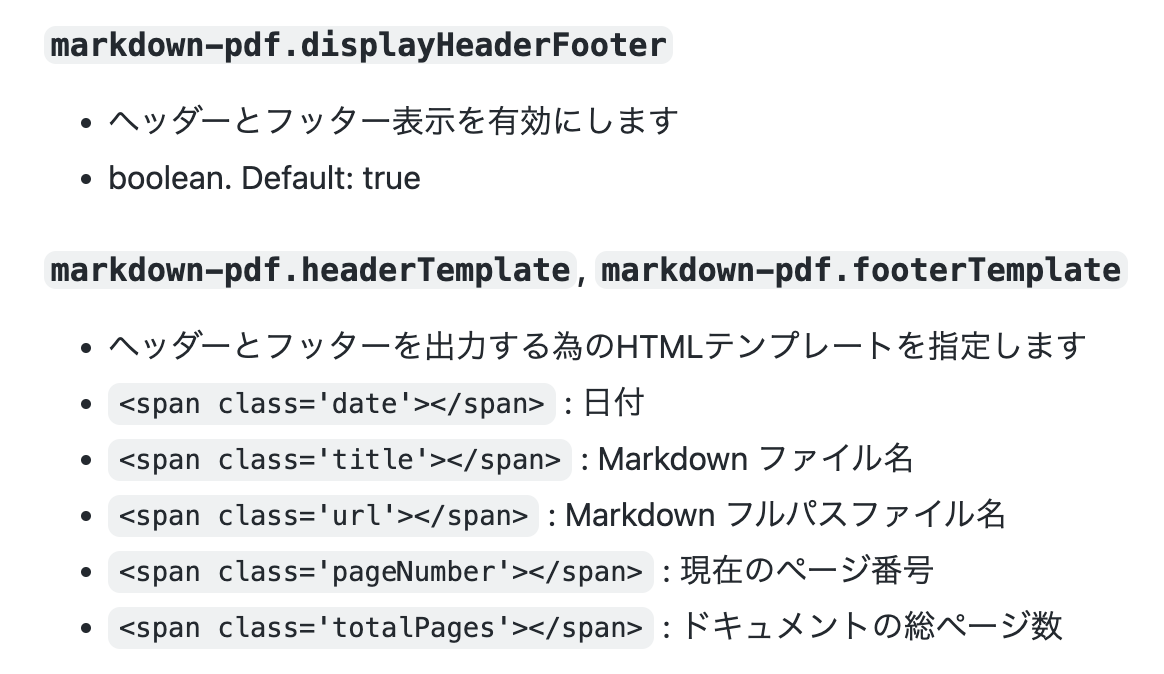
今回試した設定ファイルはこちら。
お手元の「***.code-workspace」に貼り付ければ同じ結果になるはずです。
設定方法はMarkdown PDFの公式ドキュメントに詳しく書いてあります。

以上で準備完了です。
VSCodeでPDF生成
そして、いよいよPDFの生成です。
VSCodeでPDF化するマークダウンを開いた状態で、コマンドパレットを開きます。
キーボードのF1を押すか、ショートカットCmd + Shift + P(Mac)、Ctrl + Shift + P(Windows)で開くことが可能です。
コマンドパレットからプラグインの機能を実行できます。

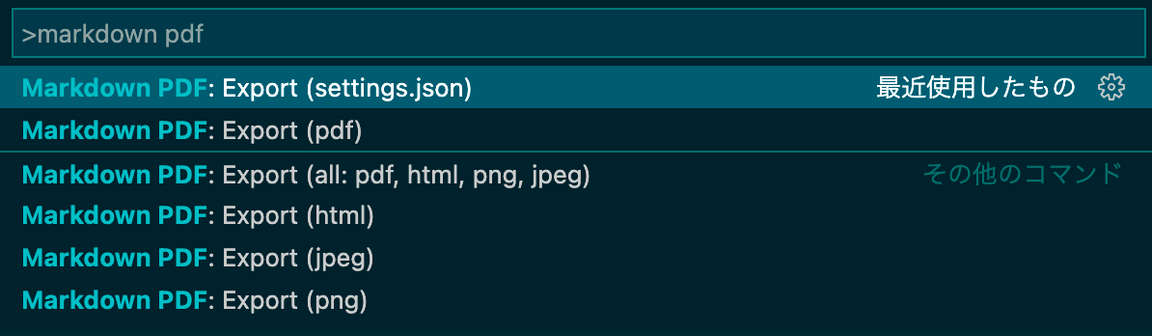
次に、コマンドパレットに「markdown pdf」を入力します。
候補がいくつか表示されるので、「Markdown PDF: Export(settings.json)」を選択します。
※作成した設定ファイルの内容を元にPDFを生成します
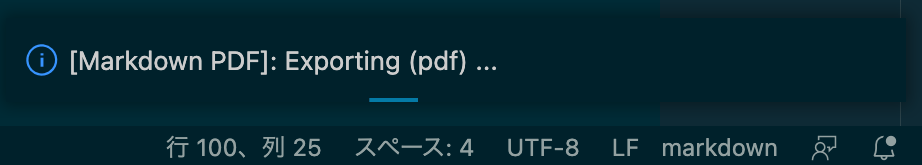
VSCode画面の右下に作業の状態が表示されます。(下記画像ではエクスポート中です)

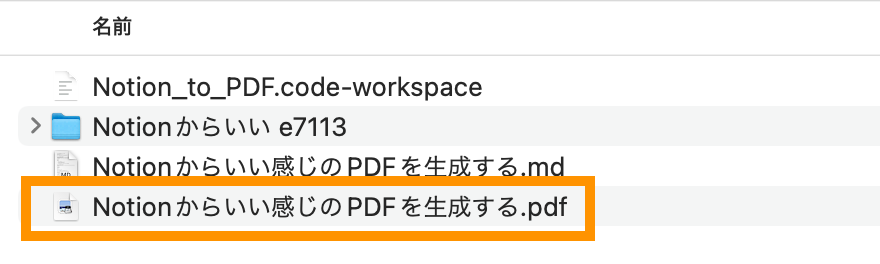
しばらくすると、マークダウンファイルと同じディレクトリにPDFが作成されます。

完成
これで完成です。
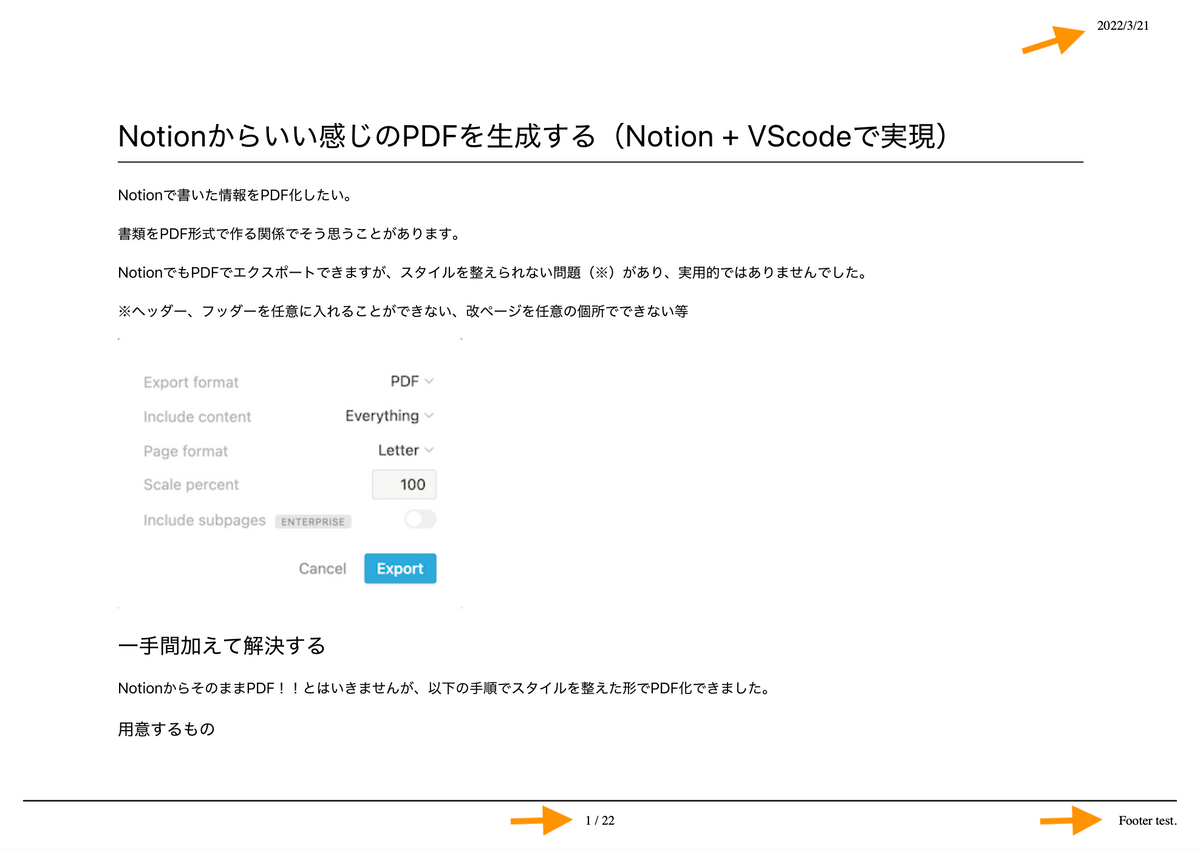
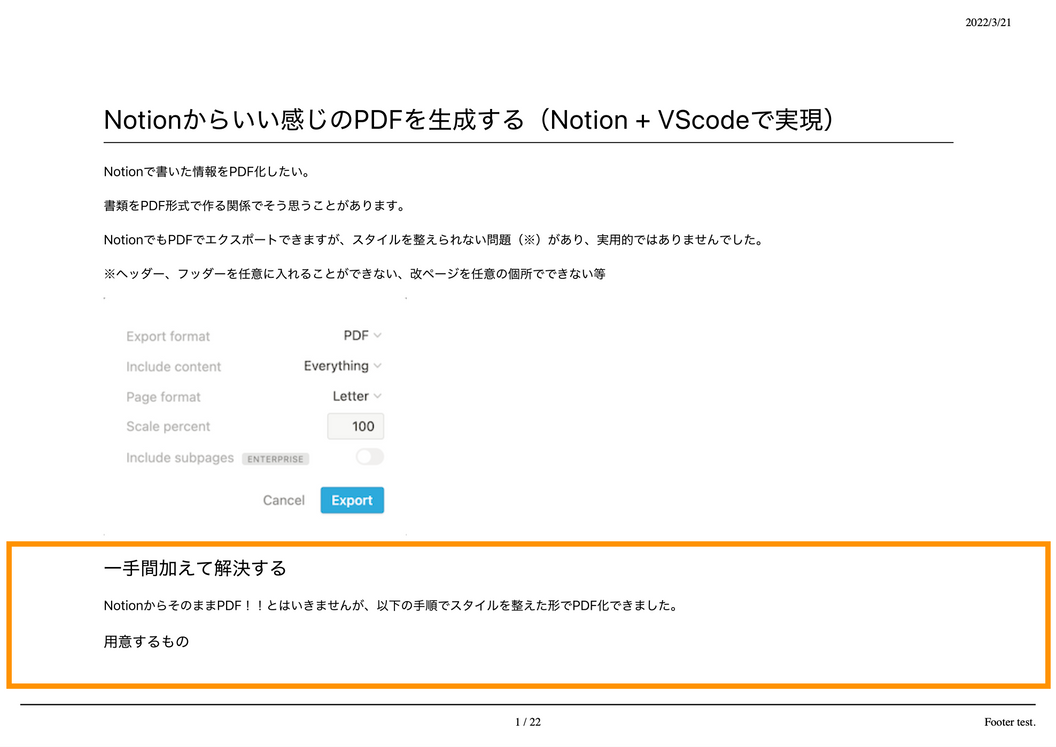
PDFを開くと、ヘッダー(日付)・フッダー(ページ情報、任意の文字列)が設定したもので生成されています。
ページの向きを横にしたので横向きになっています。

その他Tips
改ページ
中途半端な個所で改ページされてしまう場合があります

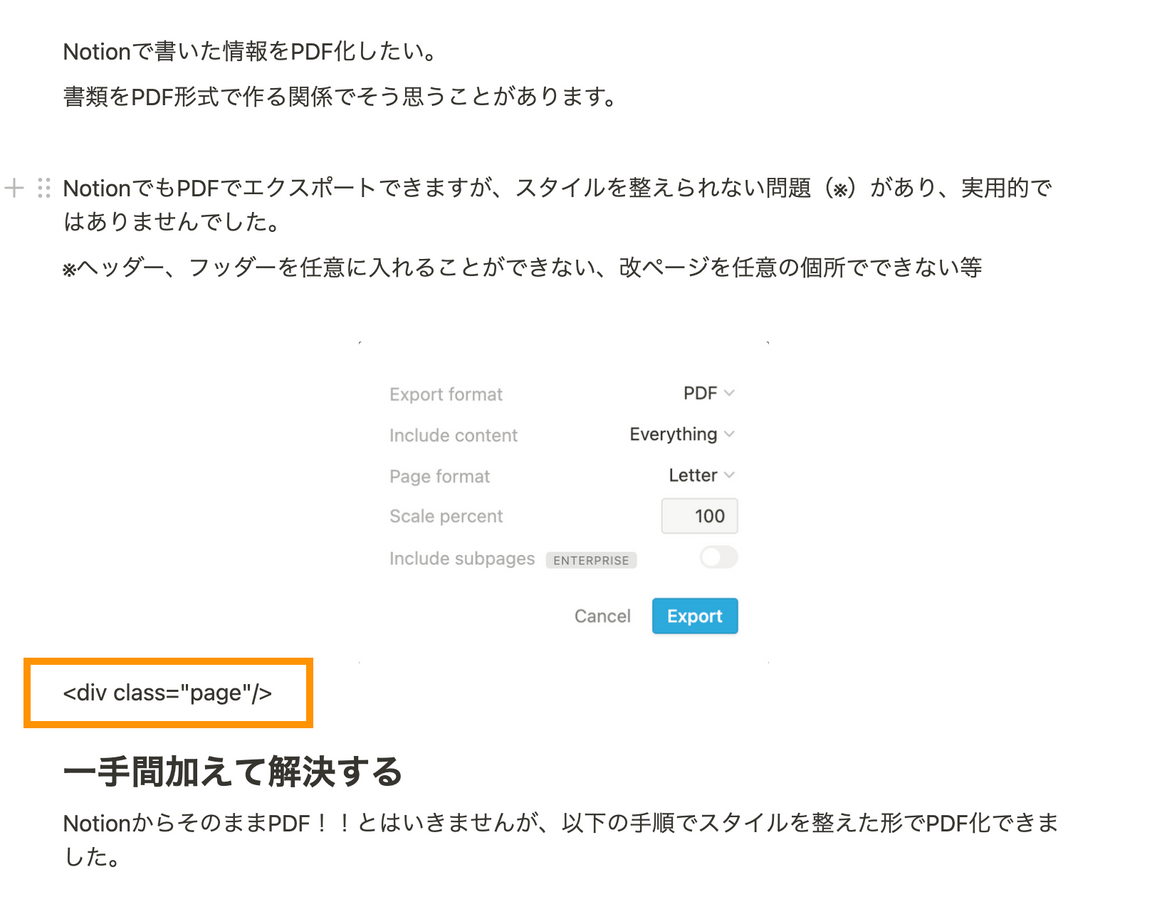
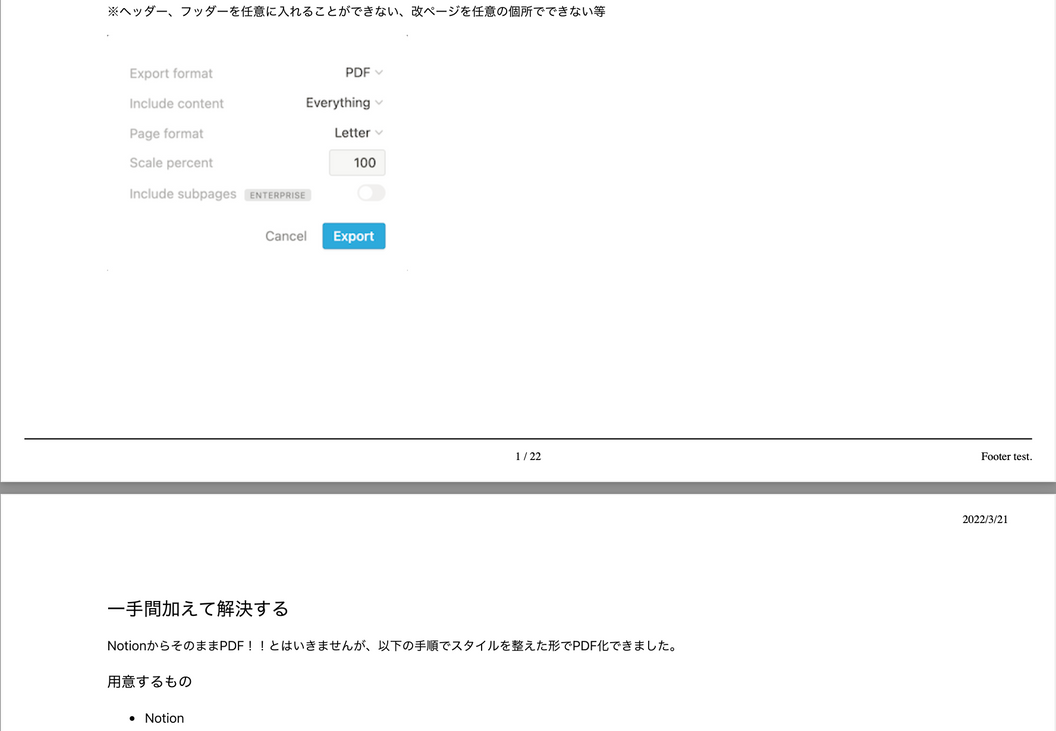
任意の個所で改ページを入れるには、改ページしたい個所に下記文字列を入力します。

こんな感じで改ページできます。

画像サイズ
Notionにアップロードした画像サイズ(縦、横幅)がそのままPDF化した時にも反映されます。
大きなサイズでアップロードすると、Notion上ではいい感じのサイズ感になっていても、PDFにしてみたら画像が大きすぎる!!となることがあります。
その場合の対処方法は下記です。
- Notionにアップロードする前に画像ファイルを調整する
手間が少ないのでこちらがおすすめ。
- マークダウンファイルで画像サイズを指定する
マークダウンファイルで画像を指定している個所に「<img src="画像のURL" width="画像サイズ">」と記載して画像サイズを指定します。
マークダウンの表記ではそのままサイズ指定できないので、以下のように変換します。
以下の例では、上がサイズ指定した画像、下がそのままの画像です。


スタイル指定
こだわったデザインにしたい場合、スタイルシートを指定することで可能です。
「markdown-pdf.styles」にスタイルシート(css)のパスを指定します。
おわりに
Notionは直感的なエディタなので、ドキュメントをNotionで作りたい人も多いと思います。
「ただ、PDFにしないといけないんだよな・・・」という人の助けになれば幸いです。
それでは良いNotionライフを!!
