STUDIOで関連記事を表示する方法
ノーコードのWebサイト作成サービス「STUDIO」を使いブログを立ち上げました。
作成したブログはこちら👇
仕事でPdMをしているプロダクトのブログです。
記事の回遊を促すために関連記事を表示するように設定しました。
本記事では関連記事を表示する方法についてご紹介します。
動的ページとDynamicフィルタを使って、表示している記事と同じカテゴリの記事一覧を表示します。
制限
・表示される記事一覧に現在表示している記事も表示されます。
・1つの記事で指定可能なカテゴリは1つになります。(詳細は別途記載しています)
※記事を書いている現在、STUDIO標準の関連記事表示機能はないようです
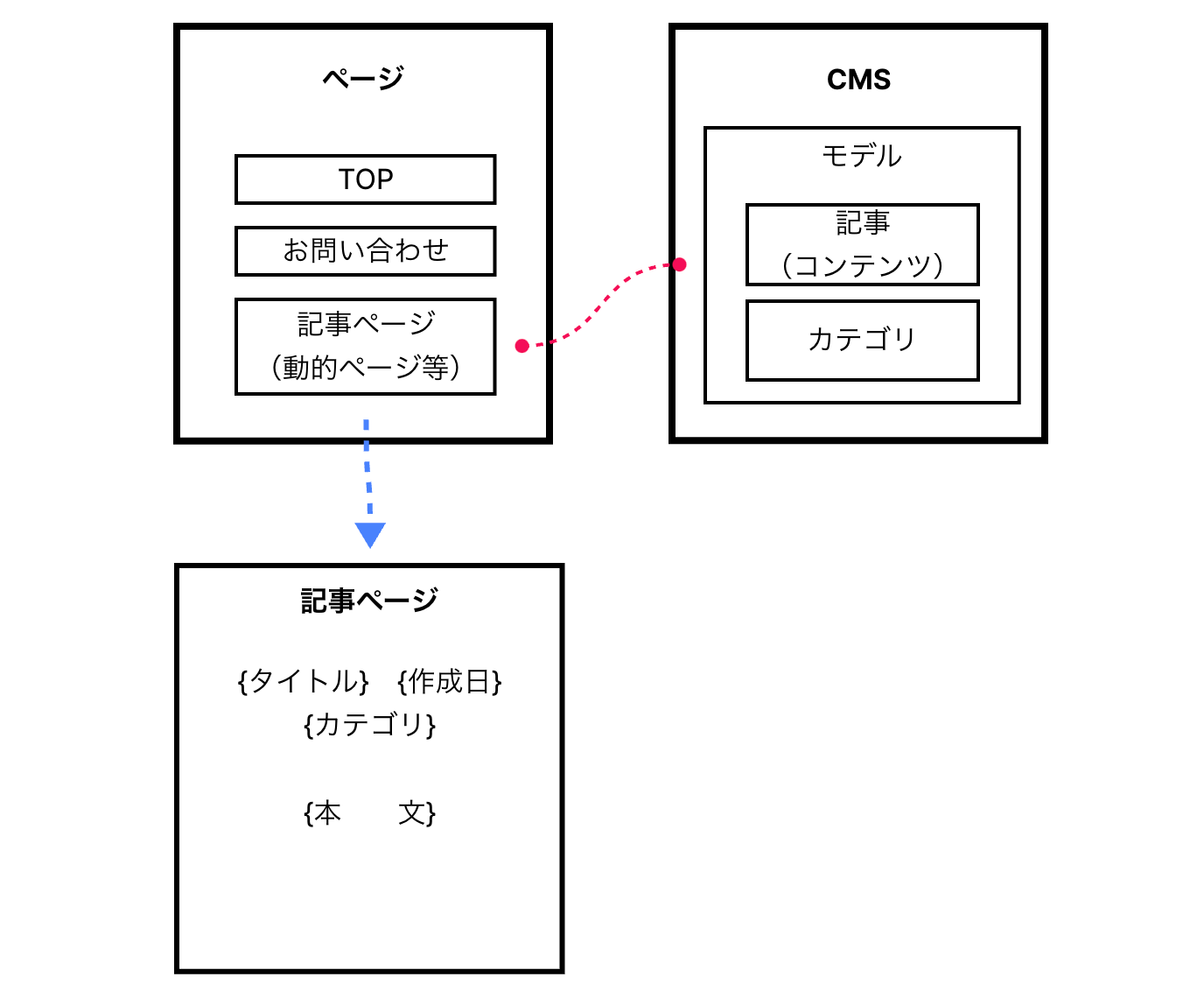
STUDIOコンポーネントイメージ
ページと独立してCMSがあります。
CMSの内容をページ内に埋め込むイメージです。
※CMSがデータベースで表示する要素をページで指定するイメージ

スポンサード
設定方法
CMSの設定(モデル作成)
CMSに移動してモデルを作成します。
(モデルを使ってカテゴリを作成します)
モデルとは同じタイプのアイテムのまとまりです。
記事もモデルの一つのようです。
STUDIO独自の考え方ですね。わたしも最初は理解できなかったです。

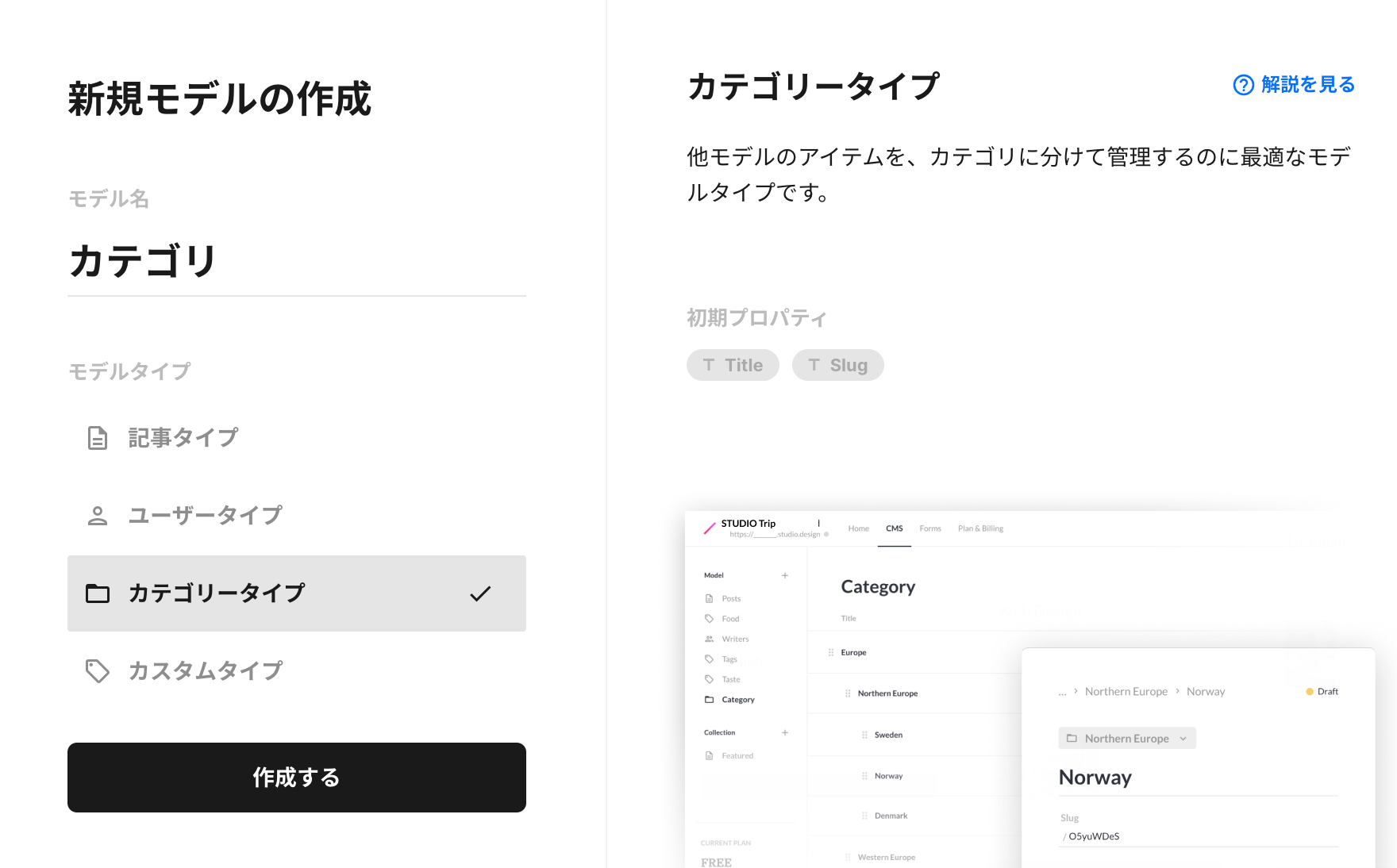
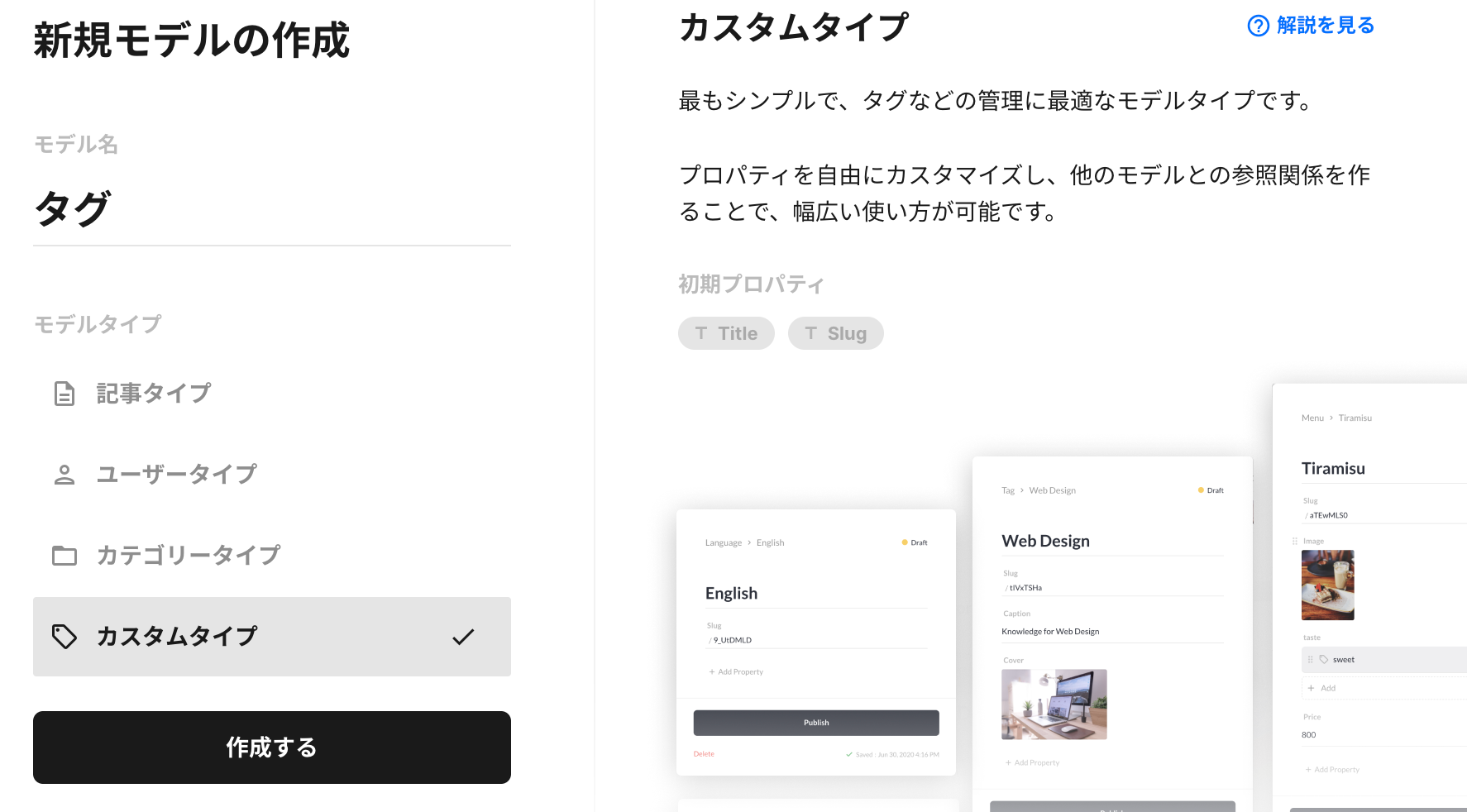
モデル名をカテゴリ(任意の名前)にし、モデルタイプに「カテゴリータイプ」を選択して作成します。

作成したモデルにカテゴリを追加していきます。(記事作成時に追加も可能)
以下は例です。

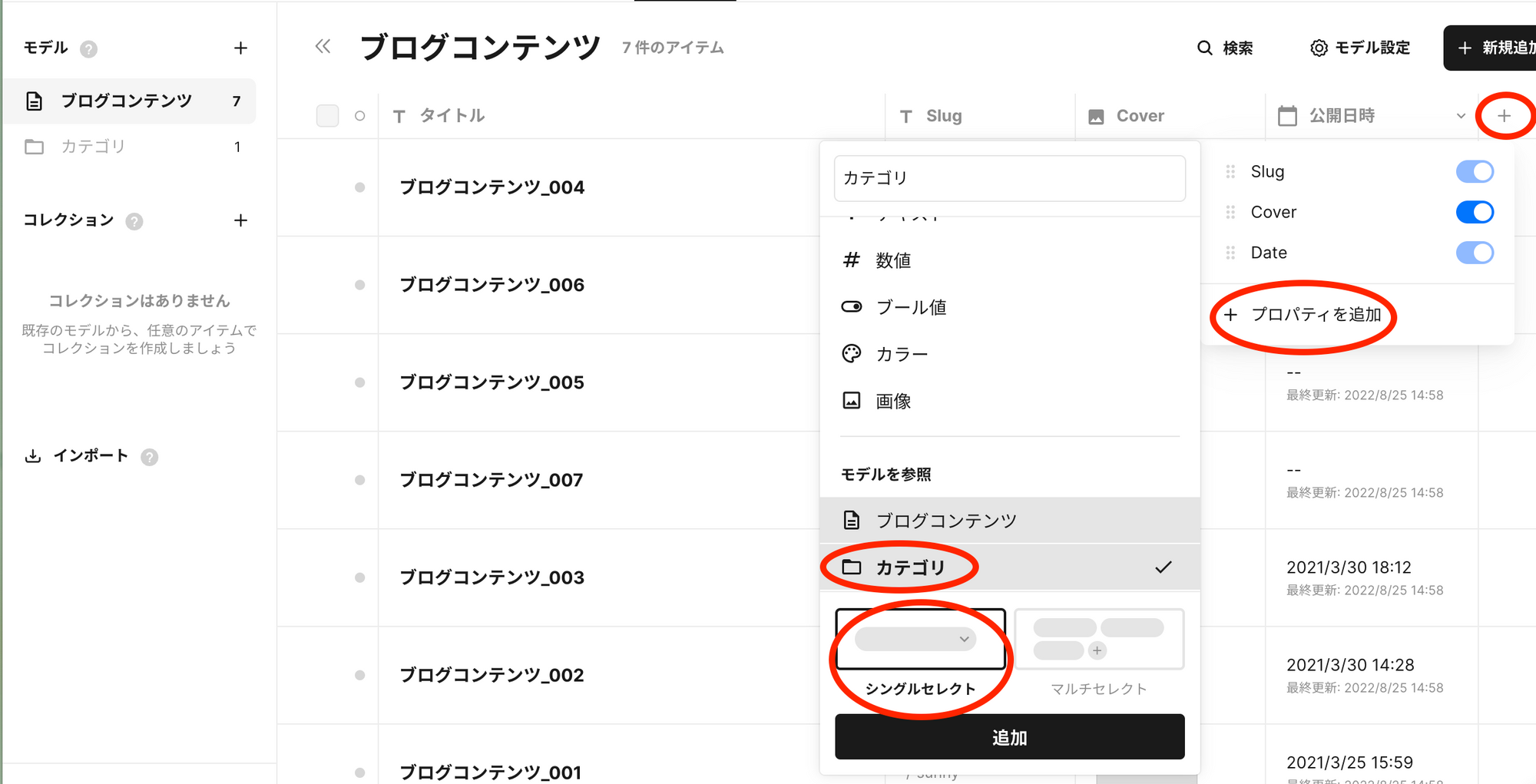
CMSの設定(プロパティ追加)
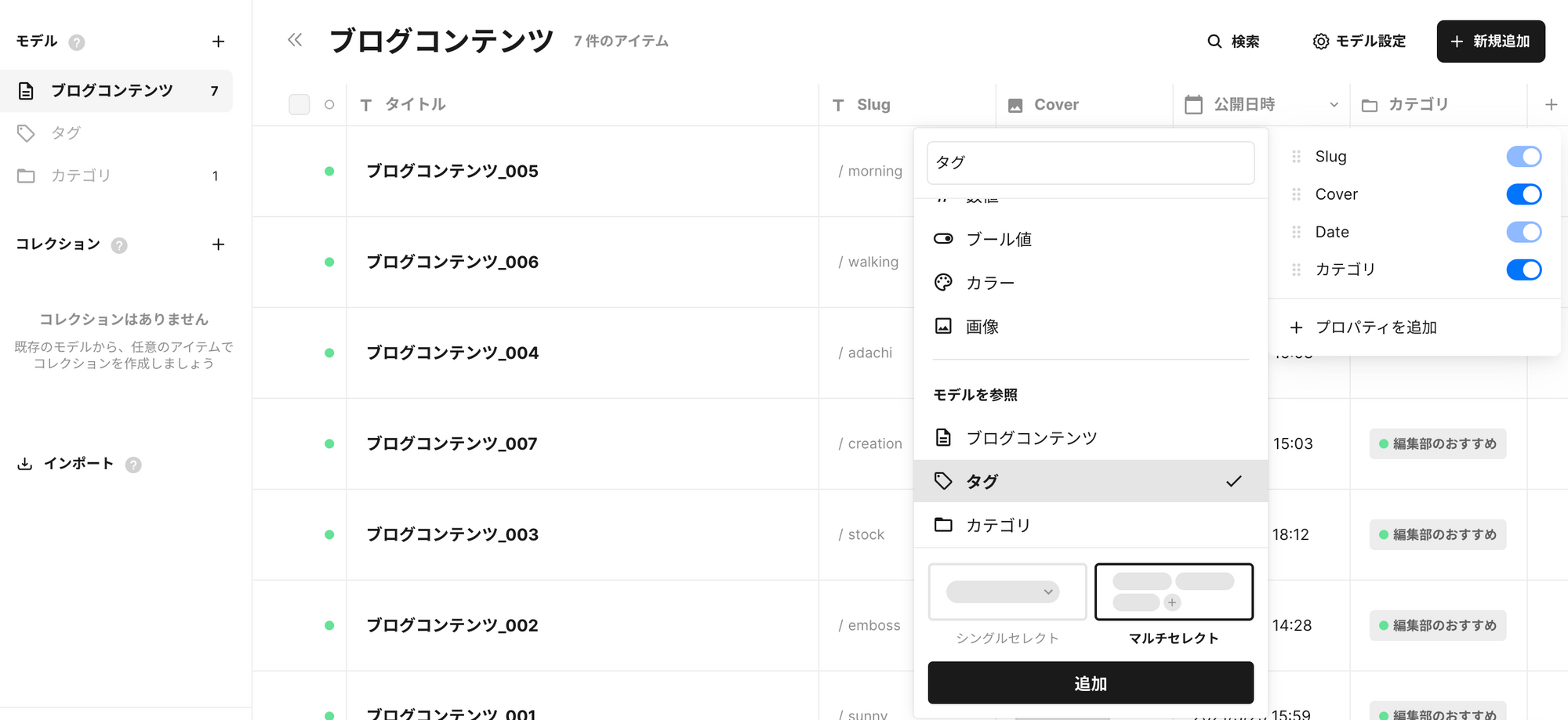
ブログコンテンツ(記事)のプロパティ(項目)に、作成したカテゴリを追加します。
シングルセレクトを選択してください。マルチセレクトだと関連記事表示を実現できません。
シングルセレクトでは、1つの記事で選択できるカテゴリは1つになります。

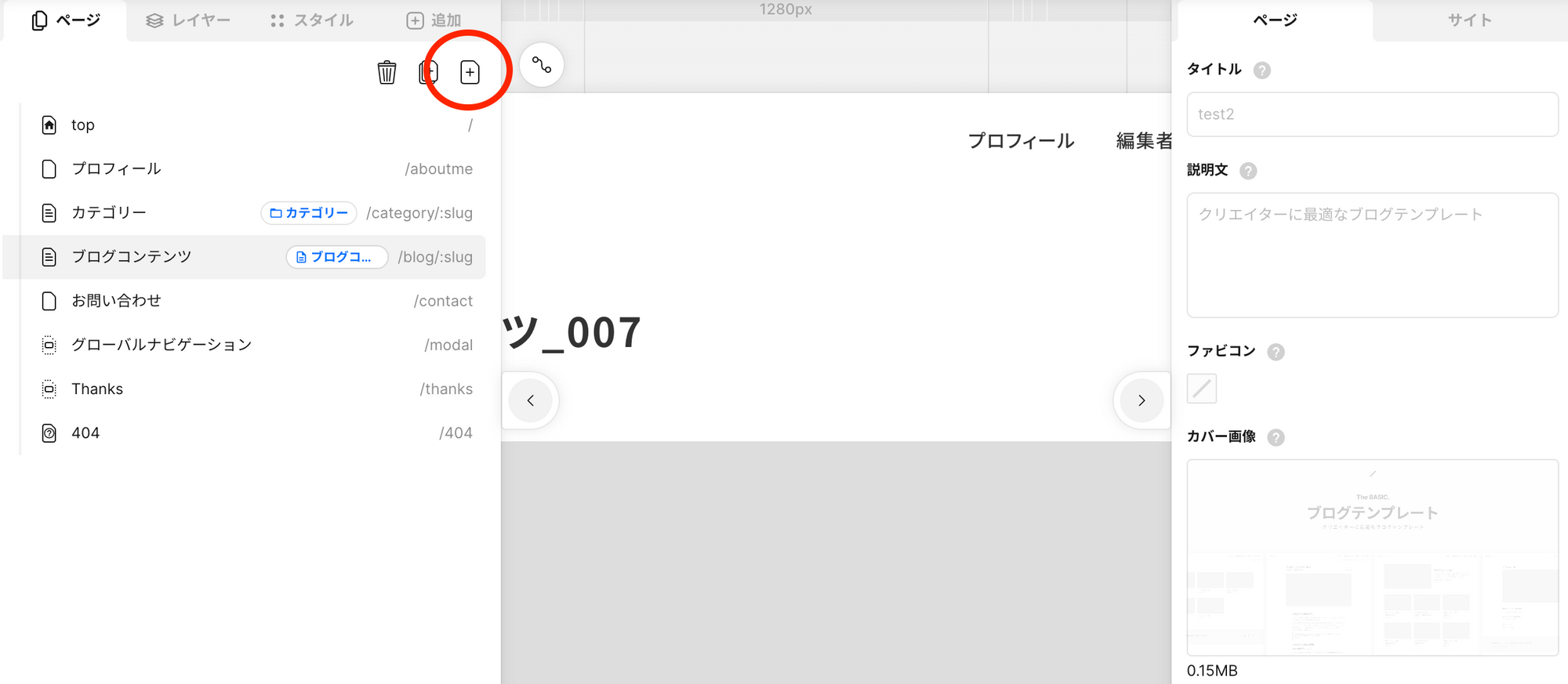
記事ページの作成(動的ページ)
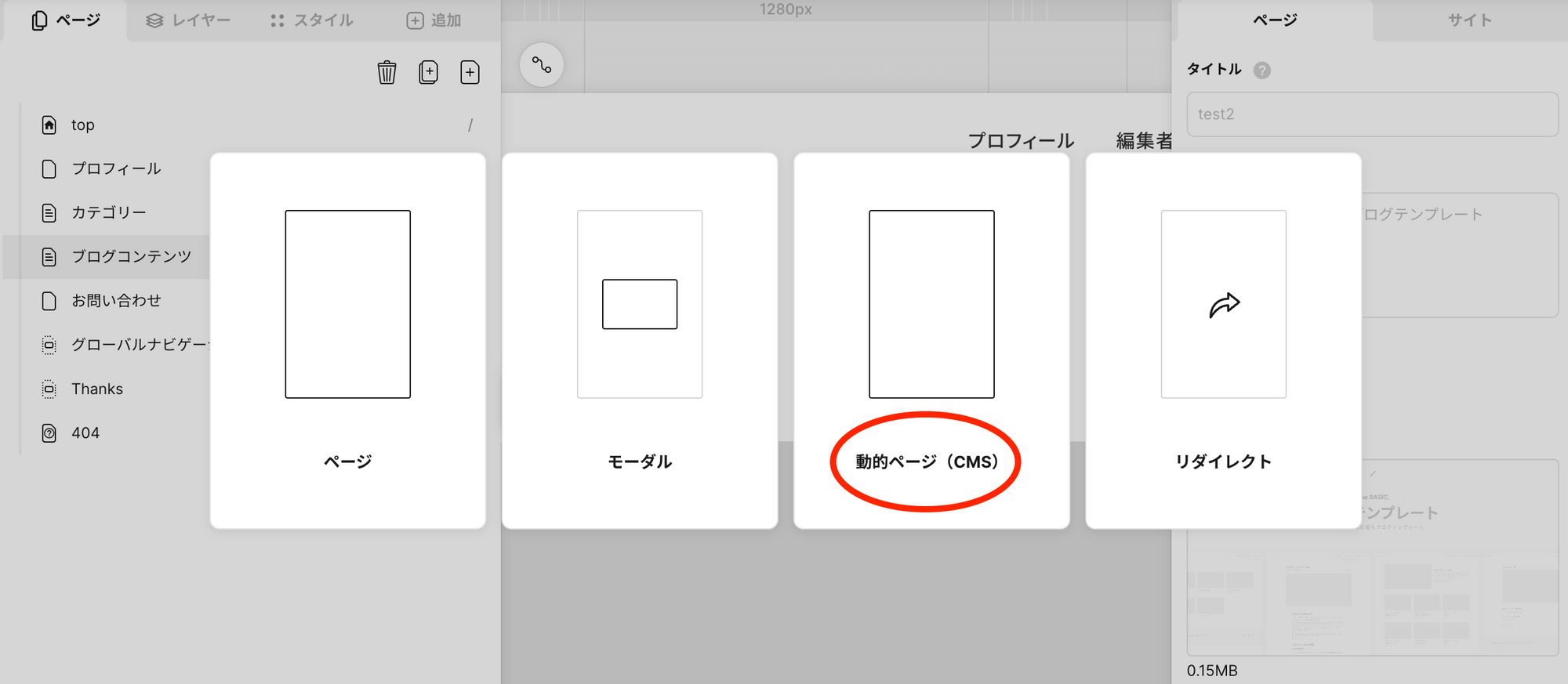
デザインエディタで、記事表示用のページを新規作成します。
「動的ページ(CMS)」で作成します。


関連記事の設定(Dynamicフィルタ)
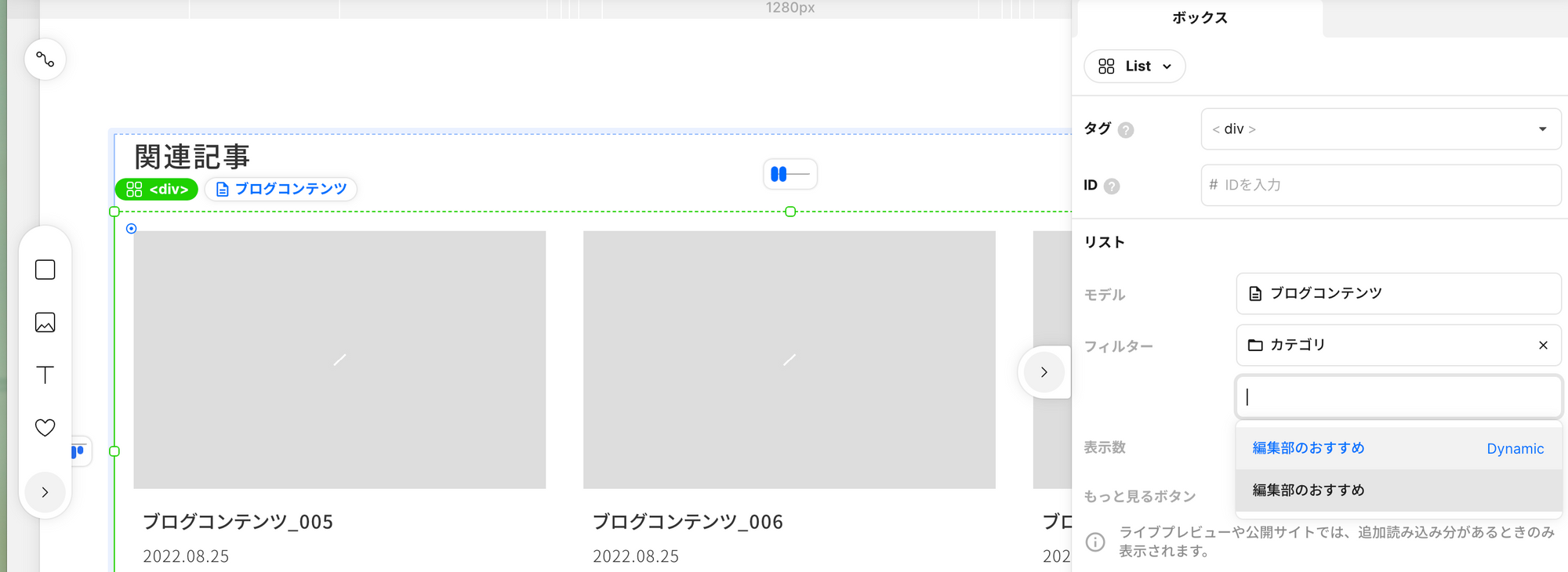
ボックス→Listを作成し、記事ページを選択します。(下記例ではブログコンテンツ)
フィルターでカテゴリを選択します。
カテゴリー一覧が表示されるので「Dynamic」と表示があるものを選択。

この設定で、表示している記事のカテゴリと同じカテゴリの一覧を表示できます。
おまけ(タグを設定)
1つの記事で1つのカテゴリしか選択できないため、タグを設定してみます。
手順はカテゴリと同じで、選択するモデルを「カスタムタイプ」を選択します。

プロパティの設定手順も同じです。
マルチセレクトを選択してください。

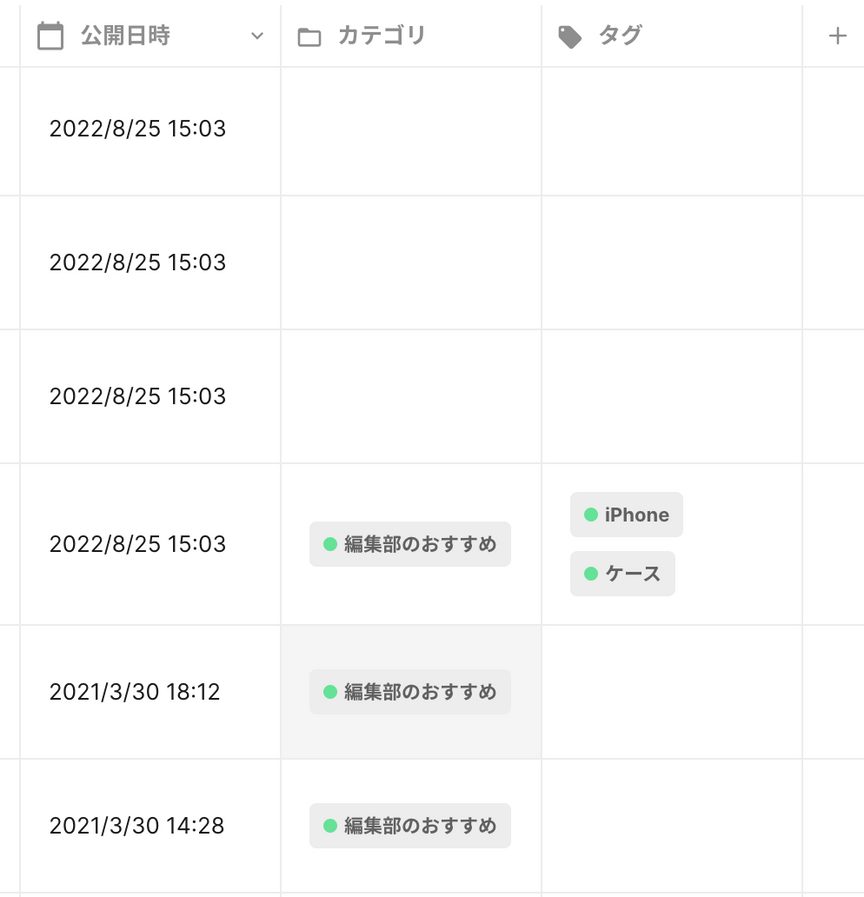
こんな感じで複数のタグを設定できます。

おわりに
関連記事設定を実現するために、STUDIOのサポートの方にご支援いただきました。
問い合わせのレスポンスもとても早く、実際の設定の確認まで行っていただき(一時的にゲストとしてプロジェクトに追加)、すぐに解決することができました。
慣れるまで少し時間が必要でしたが、HTML・CSSをしっかり触ったことがないわたしでも2日間程度でリリースできました。
機能追加も頻繁に行っているので今後にも期待できます。
ノーコードでWebページが作成できる「STUDIO」おすすめです。
