筆が進む!!「Notion + Wraptas」でブログを始めました。
今までブログにWordPressやはてなブログ、noteなど、今まで色々なサービスを使っていましたが、今年(2022年)からNotion + Wraptas(ラプタス )※旧 Anotion で運用しています。
”Notionで記事書く → 他サービスに転記 → 体裁整える”
の流れで掲載していたので、もうNotionで書いてそのまま公開すれば良いじゃん!!
ってことで、使い始めました。
設定簡単にできるかな?、広告(AdSenseとか)載せれるのかな?
などなど、色々不明なこともあったので、実際に使ってみた感想・運用方法を書いていきます。
使い始めるまでスタイルの設定変更サイト画面とNotion構成Notionの構成記事一覧記事公開までの流れ(下書き→公開)広告を挿入同期ブロックを活用する(動的コンテンツを設定)パーマリンク設定記事の見出し画像を設定おわりに
使い始めるまで
本当に簡単。
サービス登録(30日無料で使えます)して、公開設定したNotionのURLを設定するだけ。
meta設定、OG画像設定といった基本的な設定も簡単にできます。
設定画面はシンプルで気取っていない感じ。

独自ドメインももちろん設定可能。
Wraptasは多機能ではないですが、必要十分な機能が揃っているイメージ。
欲しいものをわかってる!!
スポンサード
スタイルの設定変更
事前にテーマがいくつか用意されているので、選択するだけでそれっぽいサイトが完成します。
CSSも自分で設定できるので、カスタマイズできる人は自由なスタイルを作れます。
サイト画面とNotion構成
現在のボクのサイト画面はこんな感じです。
右上にメニュー一覧、メイン部分に記事一覧が並んでいます。
フッターも設定しています。

フッター

Notionの構成
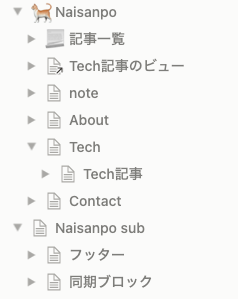
Notionはこんな構成です。
一番上の「🐈 Naisanpo」を公開設定しています。
「Naisanpo sub」配下にフッター用ページを用意しています。

記事一覧
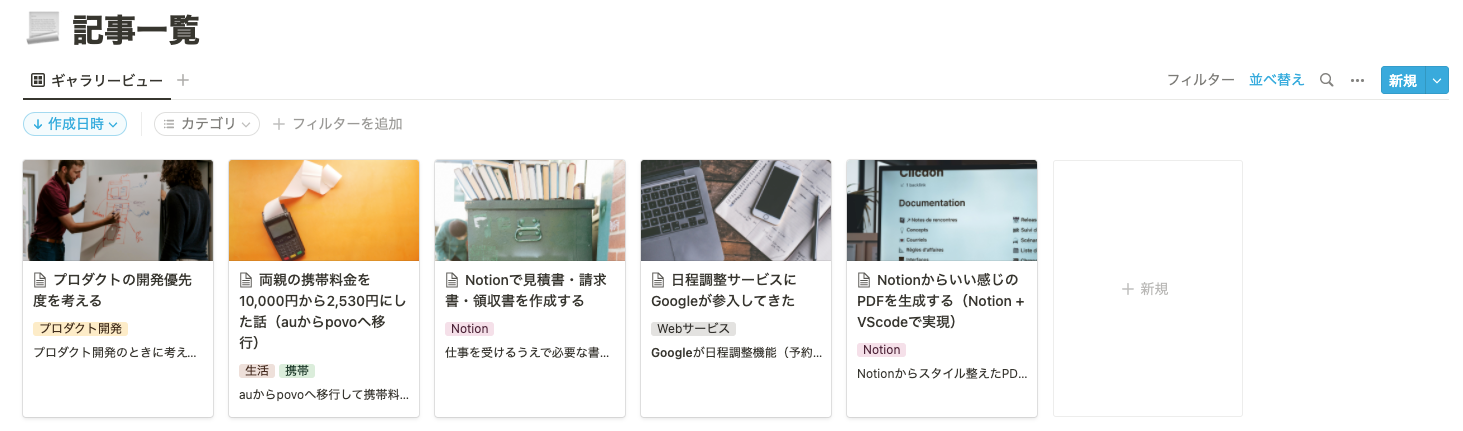
記事一覧はNotionのギャラリービューで表示。
以下の画面は、実際に公開しているサイトのNotion側の画面です。

記事公開までの流れ(下書き→公開)
記事は「下書き→公開」の流れで公開しています。
公開用のデータベースで記事を書くとリアルタイムで公開されてしまうので、下書き用のデータベースを用意しています。
公開する時は、下書き用データベースから公開用のデータベースに移動すればOK。

広告を挿入
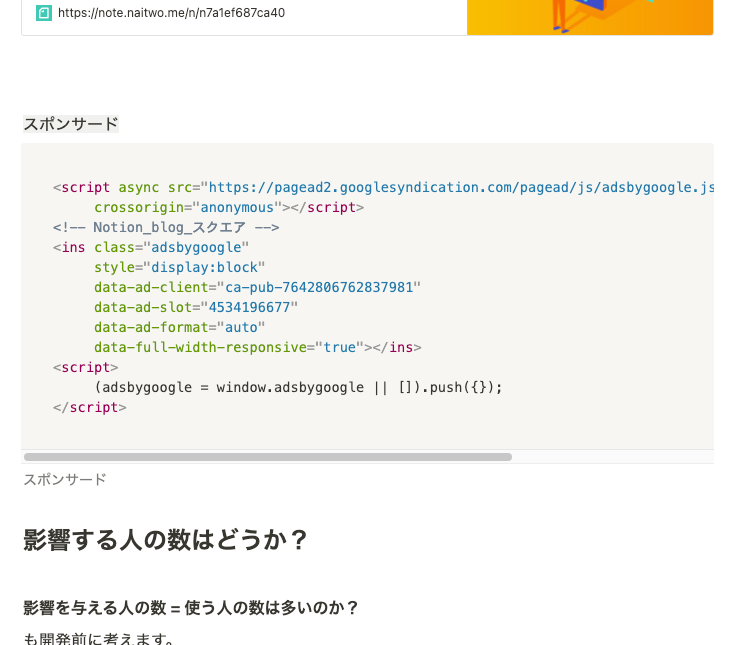
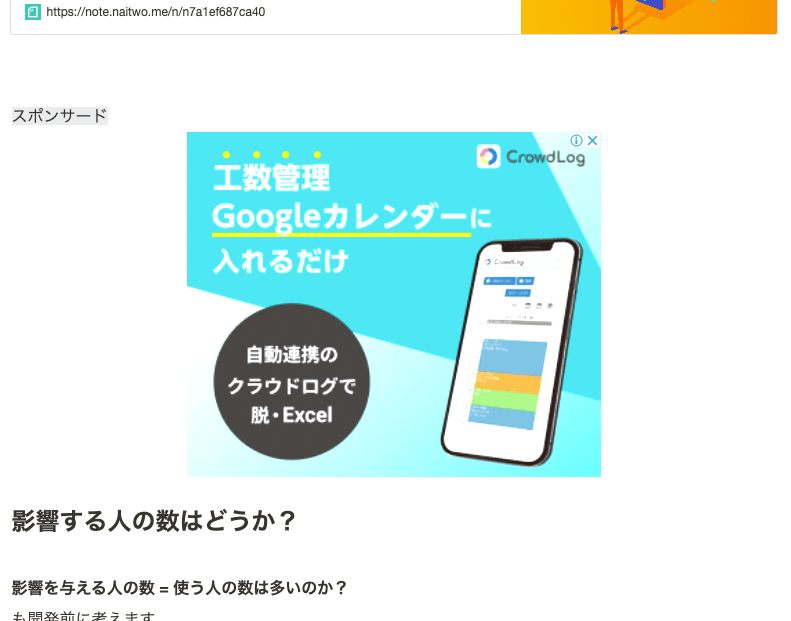
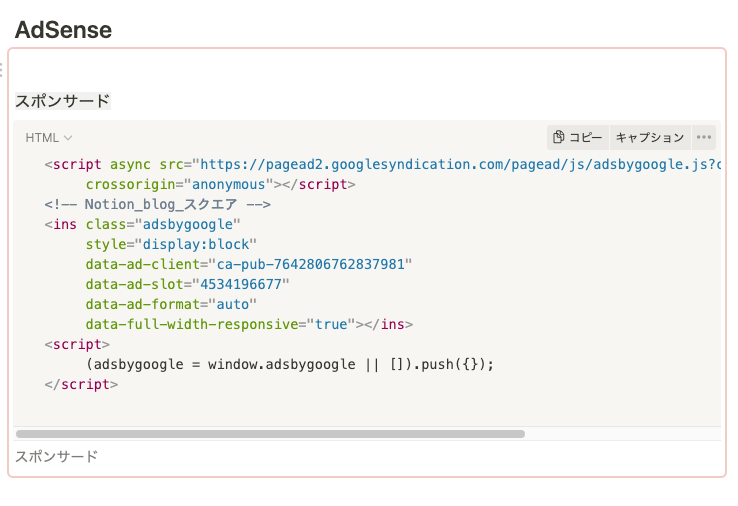
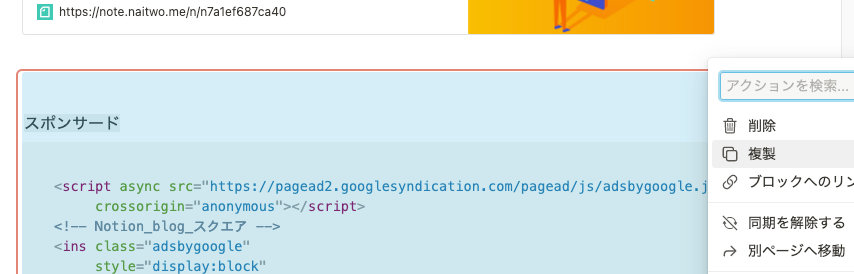
Notionのコードブロック内に広告タグを記載することで、AdSenseなどの広告も表示可能です。
Wraptasの下記設定を有効にすることで、コードブロック(HTML)に記載したHTMLを埋め込めます。

Notionの画面

サイトの画面

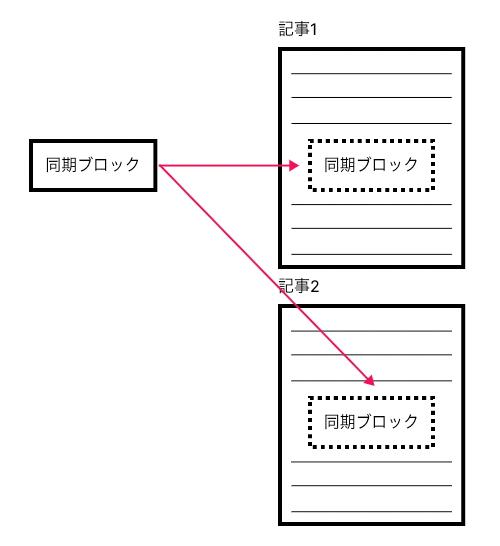
同期ブロックを活用する(動的コンテンツを設定)
広告のHTMLを同期ブロックで作成し、各記事内に記載することで、ベースの内容を変更することで、全ての記事の広告内容を変更することができます。


動作イメージ

パーマリンク設定
パーマリンクも設定できます。
パーマリンク設定しないで公開すると、のような英数字がURLとして設定されます。
パーマリンク設定をするとのように視認性がよいURLを設定できます。

記事の見出し画像を設定
noteでは見出し画像をフォトギャラリー(noteユーザーが投稿した画像)から自由に選んで設定できます。しかも数が多い。
そのおかげで、「見出し画像設定したいけど、どうしようかなー」という悩みがなくなりました。

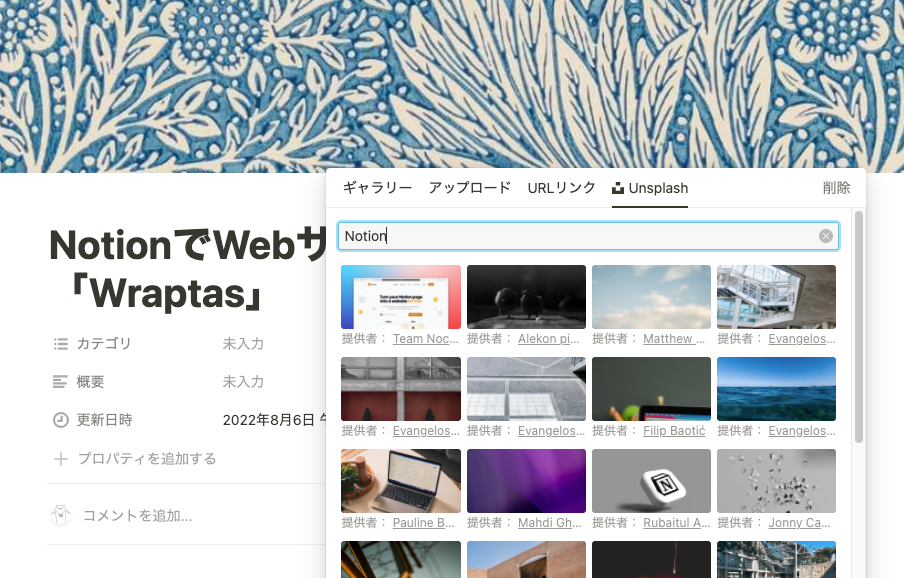
Notionでもカバー画像設定で「Unsplash」の画像を利用できるので、センスの良い画像を利用できます。
「Unsplash」は、個人・商用問わず利用できる画像提供を行なっているサービスです。

おわりに
Notion + Wraptasを使い始めてから、記事を書くハードルが下がりました。
普段開いているNotionで気軽に下書きを書き始められるのが最高です。スマートフォンでも気軽にかける。
エディタとしても完成度が高いNotionが使えるが良いですね。
なかなか筆が進まない人も、Wraptas使えばサクサク書けるかもしれませんよ?